38 jquery label for input
What is jQuery - javatpoint WebThe main purpose of jQuery is to provide an easy way to use JavaScript on your website to make it more interactive and attractive. It is also used to add animation. What is jQuery. jQuery is a small, light-weight and fast JavaScript library. It is cross-platform and supports different types of browsers. It is also referred as ?write less do more? because it takes a … jQuery Tutorial - W3Schools WebjQuery is a JavaScript Library. jQuery greatly simplifies JavaScript programming. jQuery is easy to learn. Start learning jQuery now ».
jQuery Introduction - W3Schools WebjQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code. jQuery also simplifies a lot of the complicated things from JavaScript, like AJAX calls and DOM manipulation. The jQuery library contains the following features: HTML/DOM manipulation

Jquery label for input
Download jQuery | jQuery WebjQuery is provided under the MIT license. The code is hosted and developed in the jQuery GitHub repository. If you've spotted some areas of code that could be improved, please feel free to discuss it on the Developing jQuery Core Forum. If you'd like to participate in developing jQuery, peruse our contributor site for more information. GitHub - jquery/jquery: jQuery JavaScript Library How to build your own jQuery. First, clone the jQuery git repo. Then, enter the jquery directory and run the build script: cd jquery && npm run build. The built version of jQuery will be put in the dist/ subdirectory, along with the minified copy and associated map file. ID Selector (“#id”) | jQuery API Documentation id: An ID to search for, specified via the id attribute of an element. For id selectors, jQuery uses the JavaScript function document.getElementById (), which is extremely efficient. When another selector is attached to the id selector, such as h2#pageTitle, jQuery performs an additional check before identifying the element as a match.
Jquery label for input. JQuery – SELFHTML-Wiki WebjQuery ist eine JavaScript-Bibliothek, deren Kernaufgabe darin besteht, den Umgang mit dem DOM zu vereinfachen. Sie ist 2006 erschienen und hatte eine klare Existenzberechtigung, weil die damals verfügbaren DOM Methoden recht sperrig waren. Auf diese Weise wurde es zu einem der meist genutzten JavaScript Frameworks. .each() | jQuery API Documentation The .each () method is designed to make DOM looping constructs concise and less error-prone. When called it iterates over the DOM elements that are part of the jQuery object. Each time the callback runs, it is passed the current loop iteration, beginning from 0. More importantly, the callback is fired in the context of the current DOM element ... jQuery - GeeksforGeeks Jan 31, 2022 · jQuery. jQuery is an open-source JavaScript library that simplifies the interactions between an HTML/CSS document, or more precisely the Document Object Model (DOM), and JavaScript. Elaborating the terms, it simplifies HTML document traversing and manipulation, browser event handling, DOM animations, Ajax interactions, and cross-browser ... jQuery WebjQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write …
Getting Started with jQuery UI | jQuery Learning Center Nov 18, 2021 · Step 3: Choose a Version of jQuery UI. The last step in the Download Builder is to select a version number. Make sure to check not only what version of jQuery UI you pick, but also the version of jQuery Core that version supports, as different versions of the library support different versions of jQuery. For more information on what's new in ... jQuery API Documentation WebjQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. If you're new to jQuery, we recommend that you check out the jQuery Learning Center. jQuery() | jQuery API Documentation WebThe second and third formulations of this function create a jQuery object using one or more DOM elements that were already selected in some other way. A jQuery object is created from the array elements in the order they appeared in the array; unlike most other multi-element jQuery operations, the elements are not sorted in DOM order. Elements will be … jQuery – Wikipedia WebjQuery ist eine freie JavaScript-Bibliothek, die Funktionen zur DOM-Navigation und -Manipulation zur Verfügung stellt. jQuery ist die meistverwendete JavaScript-Bibliothek. 77 % aller Websites und 69 % der 10.000 meistbesuchten Websites nutzen jQuery. Die Bibliothek wird in vielen Content-Management-Systemen und Webframeworks bereits …
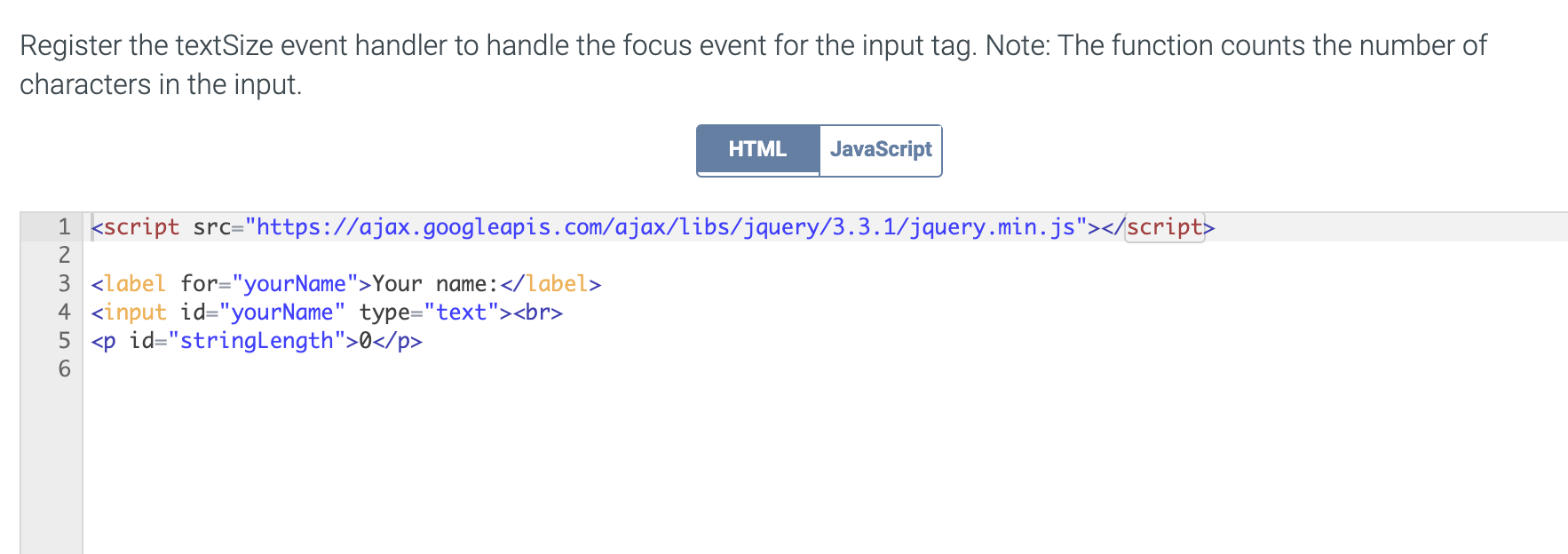
HTML/JS: Making webpages interactive with jQuery | Khan Academy Learn how to use jQuery, the world's most popular JS browser library, to add interactivity to your webpages. Our mission is to provide a free, world-class education to anyone, anywhere. Khan Academy is a 501(c)(3) nonprofit organization. ID Selector (“#id”) | jQuery API Documentation id: An ID to search for, specified via the id attribute of an element. For id selectors, jQuery uses the JavaScript function document.getElementById (), which is extremely efficient. When another selector is attached to the id selector, such as h2#pageTitle, jQuery performs an additional check before identifying the element as a match. GitHub - jquery/jquery: jQuery JavaScript Library How to build your own jQuery. First, clone the jQuery git repo. Then, enter the jquery directory and run the build script: cd jquery && npm run build. The built version of jQuery will be put in the dist/ subdirectory, along with the minified copy and associated map file. Download jQuery | jQuery WebjQuery is provided under the MIT license. The code is hosted and developed in the jQuery GitHub repository. If you've spotted some areas of code that could be improved, please feel free to discuss it on the Developing jQuery Core Forum. If you'd like to participate in developing jQuery, peruse our contributor site for more information.






























Komentar
Posting Komentar