42 hide gravity form labels
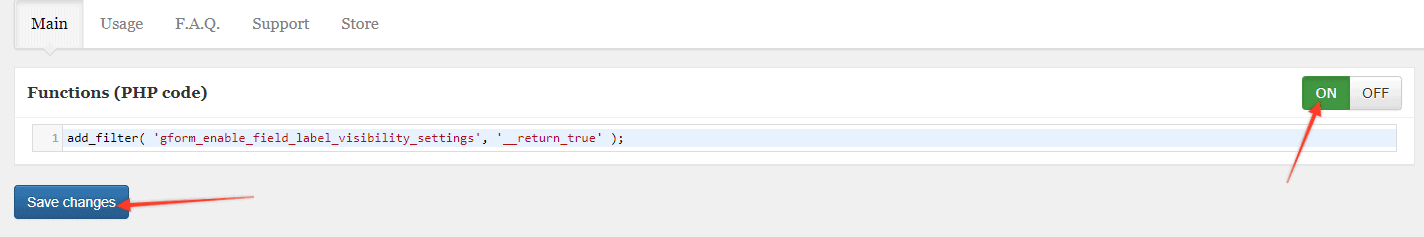
Hide gravity forms field labels on focus or input - GitHub Gist Hide gravity forms field labels on focus or input. GitHub Gist: instantly share code, notes, and snippets. Hide Field Labels on Gravity Forms - Endurtech Hide Field Labels on Gravity Forms - Endurtech Hide Field Labels on Gravity Forms Gravity Forms, Plugins, Web Site Support, WordPress Inserting the following snippet into your WordPress child themes' functions.php file will activate the " Field Label Visibility " option within Gravity Forms.
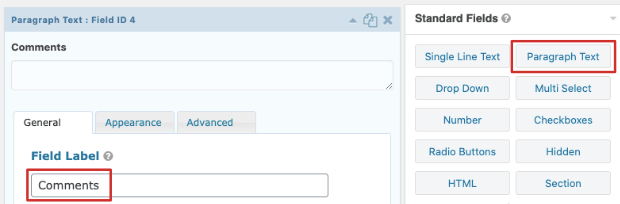
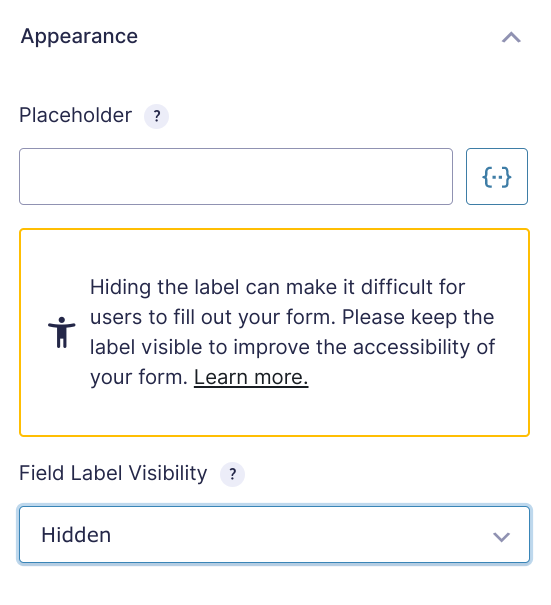
Common Field Settings - Gravity Forms Documentation Choose from the drop down to determine if you want the field label to be shown on the form. If shown, the placement of the label is inherited from whatever you have specified within the Form Settings. Note: hiding the field label can make it more difficult for users to fill out your form.

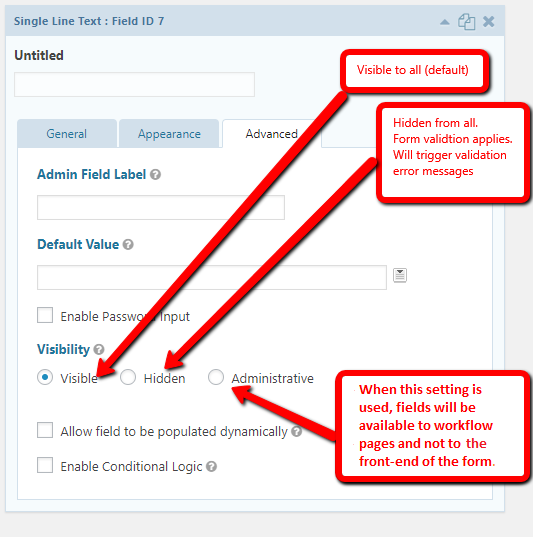
Hide gravity form labels
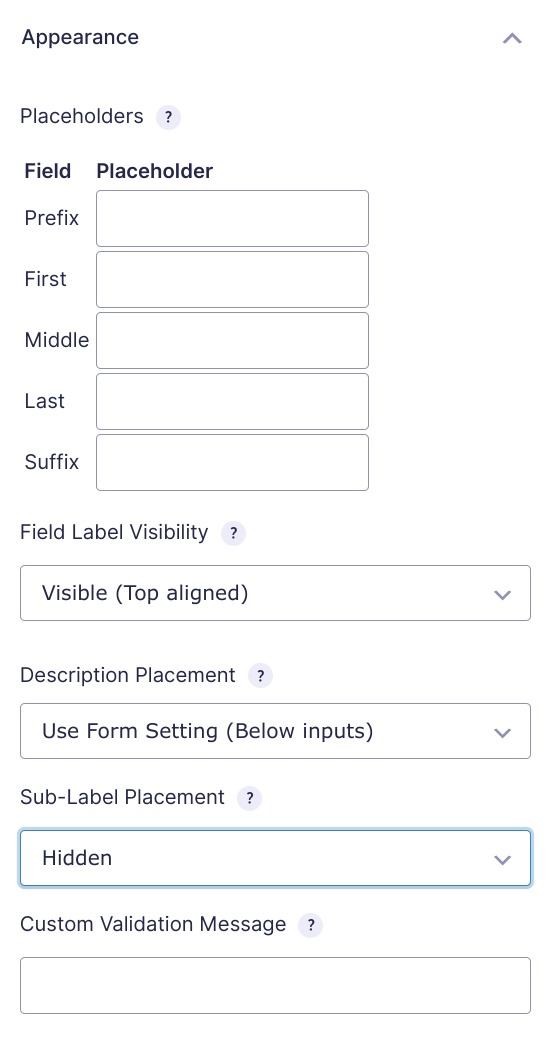
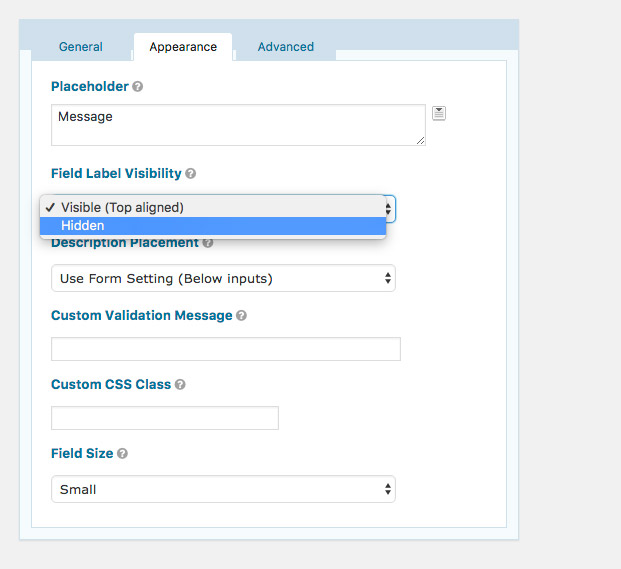
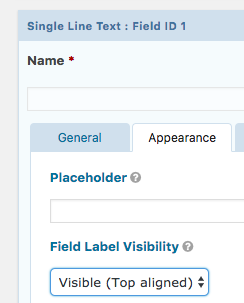
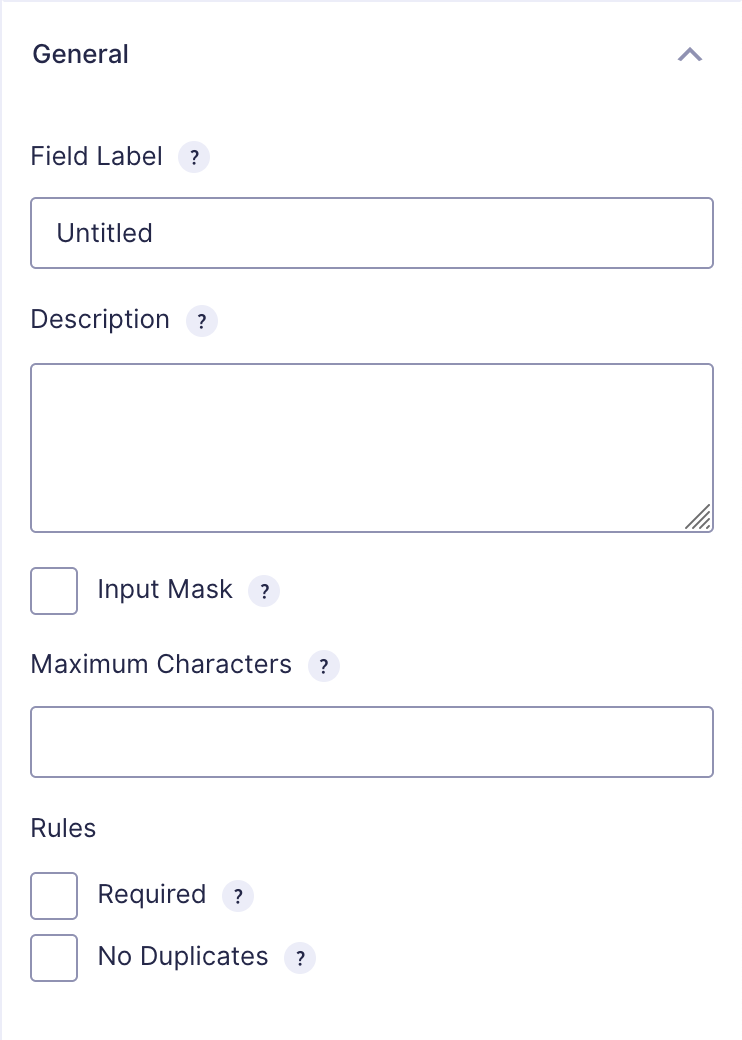
How to hide Gravity Form field labels when using placeholders You can find the Field Label Visibility dropdown under the Appearance tab in your Gravity Form field. Set it to Hidden to hide the field labels. Select Hidden to hide the field label Note the usability warning that displays when you choose to hide the field labels. How to hide a Gravity Forms field with css - Stack Overflow This class is available out of the box with Gravity Forms and hides the field by positioning it off the screen rather than "display: none;. Gravity Forms will not count product fields that are "display: none;" towards the total. More information here: Share Improve this answer Follow CSS Ready Classes for Gravity Forms - Gravity Forms By default, Gravity Forms will display a "Characters Left" counter underneath a Paragraph field when you set a maximum character limit ( or in other locations, depending on your chosen form label position settings ). As the user types, the counter will count down the remaining characters.
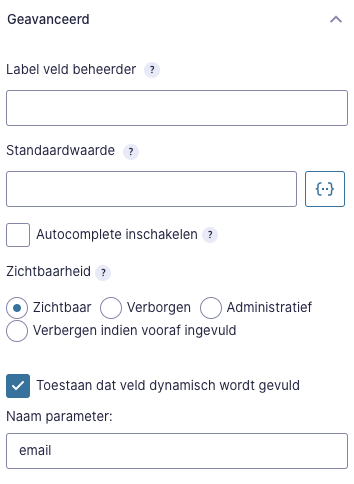
Hide gravity form labels. Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area Hide Gravity Forms Field Labels From GF Field Settings Form This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select "Hidden"option, the field label will be removed from the form. You can hide the Sub-Labels as well, for the fields that support sub-labels. Share this... Facebook Twitter Linkedin Hide Gravity Form Labels - WP Hive Requirements: Gravity Forms v1.9+ is required to make use of this plu Adds a new Field Label Visibility setting and an option for hidden sub-labels under the Appearance tab in the Gravity Forms field settings. Remove line underneath field labels [RESOLVED] - Gravity Forms To remove the line underneath field labels in a Gravity Form, you can use the following steps: In the WordPress dashboard, navigate to the Gravity Forms plugin and select "Forms" from the menu. Select the form you want to edit, and then click on the "Field Settings" tab. Go to Appearance -> Sub-Label Placement and select the Hidden option to hide.
How to hide Gravity Form Label - MemberFix 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options. How to Use Gravity Forms Placeholders & Hide Field Labels Jul 7, 2015 ... As of this update, NO CODE IS REQUIRED to enable the ability to hide the form fields. This feature is now available out of the box. How to hide Gravity Form field labels - Gravity Forms Tips Gravity Forms Hiding Sub-Labels You can hide sub-labels from the dropdown, illustrated below: If your labels are still viewable, ensure you do not have malformed CSS structure in your Gravity Forms or Template style. Placing the code below at the bottom of your style.CSS file will rectify the issues. Did this article answer your questions? Remove Title Labels in Gravity Forms (Updated 2.6 Version) Remove Title Labels in Gravity Forms (Updated 2.6 Version) - YouTube In this video I go over how to remove titles or labels in Gravity Forms new 2.6 Version. Get Gravity Forms:...
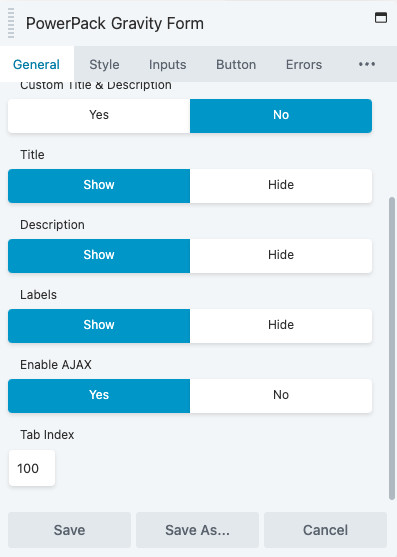
Detailed Guide For Gravity Forms Field Labels - WPMonks It accepts all the alphabets, numeric digits as well as special character. A single space can't be used as label and it automatically gets stripped when form is shown in frontend. It is permitted to leave the label field empty and in that case it will still occupy the space . Here is an article to completely hide the labels. Hide Gravity Forms Field Labels - Michael Gillihan Now, when you need to hide those pesky Gravity Forms labels just click Add New and search for “Hide Gravity Form Labels“. - ... How to Show or Hide Gravity Form's Title & Description? PowerPack Gravity Form styler module provides a one-click option to hide Title and Description of gravity form. Show or Hide them browsing to General > Settings > Title/Description Updated on August 2, 2019 How To Hide Labels And Sub-labels In Gravity Forms - WPMonks There are two methods to hide labels and sub-labels in Gravity Forms. Hide all of them in one click using the Styles & Layouts plugin. Hide them by changing the setting in each individual field. In this article, I will explain both the methods in detail. Hide Labels and Sub Labels using Styles & Layouts for Gravity Forms.
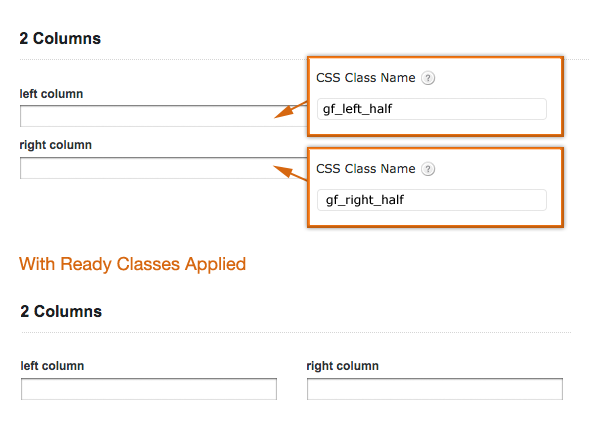
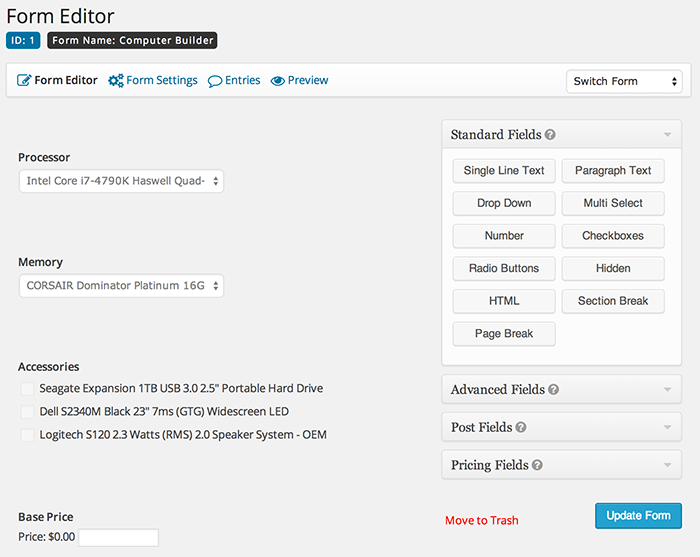
How To Customize the Gravity Forms Layout in WordPress How to Create a Horizontal Gravity Forms Layout With Ready Classes, you can build horizontal form layouts like below: To achieve this layout: Add gf_simple_horizontal to the CSS Class Name in the Form Layout section in Form Settings. Align your fields horizontally using the drag-and-drop editor.
Function Option To Hide Gravity Form Field Labels - FreshySites When it comes to options to hide Gravity Form field labels, it can be frustrating using display:none; and manipulating the padding for the field labels (the mock-up only uses placeholder text). So after researching a better way to tackle this, we found the following solution: Download 'Code Snippets' Plugin. Click Appearance > Custom Function and Paste
CSS Ready Classes for Gravity Forms - Gravity Forms By default, Gravity Forms will display a "Characters Left" counter underneath a Paragraph field when you set a maximum character limit ( or in other locations, depending on your chosen form label position settings ). As the user types, the counter will count down the remaining characters.
How to hide a Gravity Forms field with css - Stack Overflow This class is available out of the box with Gravity Forms and hides the field by positioning it off the screen rather than "display: none;. Gravity Forms will not count product fields that are "display: none;" towards the total. More information here: Share Improve this answer Follow
How to hide Gravity Form field labels when using placeholders You can find the Field Label Visibility dropdown under the Appearance tab in your Gravity Form field. Set it to Hidden to hide the field labels. Select Hidden to hide the field label Note the usability warning that displays when you choose to hide the field labels.











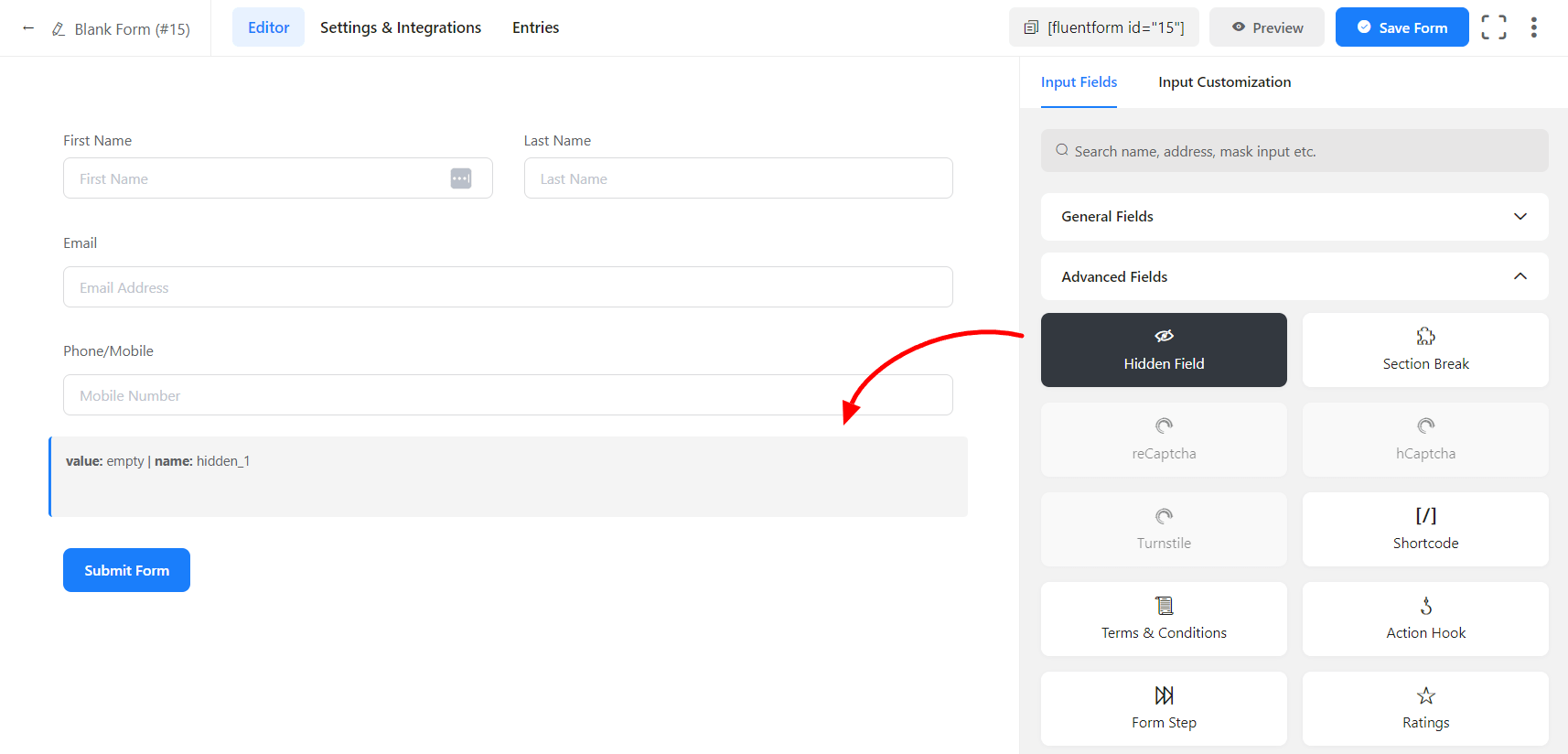
![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://i.ytimg.com/vi/xUBgN_ZgwsQ/maxresdefault.jpg)





















![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://altitudemarketing.com/wp-content/uploads/2021/06/Hidden-Field-Step-2.jpg)



Komentar
Posting Komentar